React Native – A Future of Hybrid Mobile Apps

React Native Mobile Application
React Native nowadays has become a growing technology in IT industry. Facebook, Instagram, and Airbnb all built the latest versions of their mobile apps using React Native.
1. Story Behind The React Native:

The story of React Native is quite fascinating: what started as Facebook’s internal hackathon project, in the summer of 2013, has since become one of the most popular frameworks.
The first public preview was in January of 2015 at React.js Con. In March of 2015, Facebook announced at F8 that React Native is open and available on GitHub.

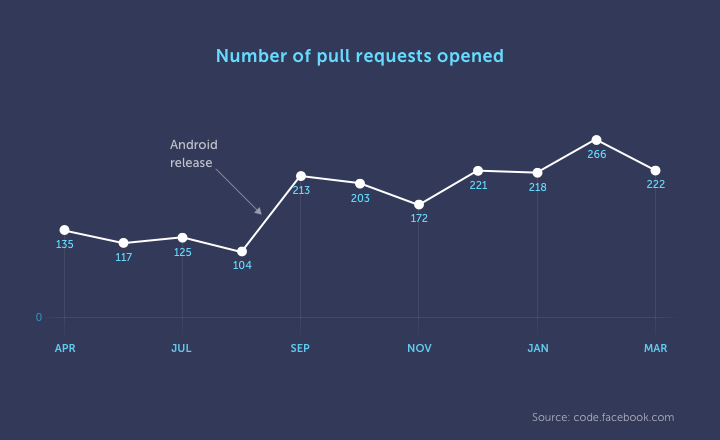
After a little over a year, React Native’s growth and adoption rate doesn’t show any signs of slowing down. The statistics on Github repository are impressive: 1002 contributors committed 7,971 times in 45 branches with 124 releases, and it’s 14th most starred repository on GitHub. Plus, it’s constantly updated; React Native is following a two-week train release, where a Release Candidate branch is created every two weeks.

React Native was backed up by two tech behemoths at this year’s F8 conference: both Microsoft and Samsung committed to bring React Native to Windows and Tizen. In the near future, we can expect more Universal Windows Platform and Smart TV apps to be built with React Native.
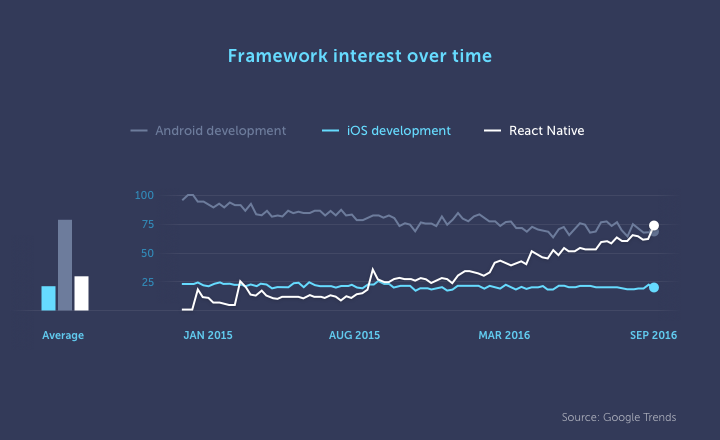
With the support of both community and tech giants, it’s not a surprise that React Native is a trending topic and framework. For the first time in the past 12 months, search terms for React Native surpassed iOS and Android development according to Google Trends.
React native achieve a level of performance that is indistinguishable from native apps built with java or Objective – C or Swift latest version.
2. What is React Native?
- React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android.
- It’s based on React, Facebook’s JavaScript library for building user interfaces, but instead of targeting the browser, it targets mobile platforms.
- In other words: web developers can now write mobile applications that look and feel truly “native,” all from the comfort of a JavaScript library that we already know and love.
- Plus, because most of the code you write can be shared between platforms, React Native makes it easy to simultaneously develop for both Android and iOs.
- Similar to react for the Web, React Native applications are written using a mixture of JavaScript and XML-esque markup, known as JSX.
- Then, under the hood, the React Native “bridge” invokes the native rendering APIs in Objective-C (for iOS) or Java (for Android).
- Thus, your application will render using real mobile UI components, not webviews, and will look and feel like any other mobile application.
- React Native also exposes JavaScript interfaces for platform APIs, so your React Native apps can access platform features like the phone camera, or the user’s location.
- Some anecdota: Facebook, Palantir, and TaskRabbit are already using it in production for user-facing applications.
3. Who’s Using React Native?



- There is a list of companies who uses react native for developing an Hybrid native app but some most popular companies are.
4. Advantages of Using React Native :
- The fact that React Native actually renders using its host platform’s standard rendering APIs enables it to stand out from most existing methods of cross-platform application development, like Cordova or Ionic.
- Performance vice this gives totally same experience as native app.
- In contrast, React Native actually translates your markup to real, native UI elements, leveraging existing means of rendering views on whatever platform you are working with.
- Additionally, React works separately from the main UI thread, so your application can maintain high performance without sacrificing capability.
- As a developer point of view, because React Native is “just” JavaScript, you don’t need to rebuild your application in order to see your changes reflected; instead, you can hit Command+R to refresh your application just as you would any other web page. All of those minutes spent waiting for your application to build can really add up, and in contrast React Native’s quick iteration cycle feels like a godsend.
- Additionally, React Native lets you take advantage of intelligent debugging tools and error reporting. If you are comfortable with Chrome or Safari’s developer tools, you will be happy to know that you can use them for mobile development, as well.
- Likewise, you can use whatever text editor you prefer for JavaScript editing: React Native does not force you to work in XCode to develop for iOS, or Android Studio for Android development.
- We can create a small component and we can re-use it in another file and also in project.
- Hot Reloading is similar in concept to Instant Run on Android/IOS. Every time a source file was saved, the changes were deployed immediately on the device where the app was running, thus greatly expediting the feedback loop.

5. Drawback and Risks:
- The largest risk is probably React Native’s maturity, as the project is still relatively young.
- iOS support was released in March 2015, and Android support was released in September 2015.
- One most bad thing is react native is from Facebook but there is no specific IDE that can help developer to do easily code without worrying about there syntaxes.
6. Type Errors :
- The language does not enforce type of variables and parameters to functions, Any variable can be anything at any time
-
Lack of optionals:
A very large amount of bugs in Objective-C code (and in many other older programming languages) are due to programmers inadvertently calling methods on objects that are nil. Swift did away with this problem by implementing optionals, which force you to take required nil checks if you know that an object can be nil.
-
Lack of function signature:
In JavaScript, functions don’t have a return type, you don’t know what can be returned by the function, or if it returns anything at all.
-
You can’t trust arrays:
JavaScript arrays have more in common with ordinary JavaScript objects than with what we’d call an array. Their lack of precise sequentially and mutability doesn’t make them well behaved.
-
Poor error handling:
In JavaScript, you can have any function throw a runtime error or exception, without warning.
You can throw anything you want as an exception; a string, a Date, a function, etc. There is no mechanism for you to mark a function as potentially crashing your teammate’s code or for specifying how to process an exception.
7. Cordova vs React-Native :
-
How does your App access the hardware components in Cordova: –
- This is where Cordova comes into the scene. Cordova brings in unified JavaScript API, using which you can access device functions like Camera and accelerometer of almost all platforms including Android, iOS and Windows. Once your app is ready, you compile your app with Cordova and Cordova wraps your app specific JavaScript, CSS and HTML into platform specific containers (webview). This container acts as a bridge between your application and hardware components via unified JavaScript API.
- The key point to notice here is that the application runs in the webview, and not natively on the hardware, which makes it less performant than the native Android or native iOS applications. But then, all apps are not required to be super performant, it is a tradeoff and decision that you need to make upfront.
- Than React Native is Better than other Cross Platforms?
- React native is relatively new but an excellent option for rapid mobile applications development, and you can target both iOS and Android.
- React native is the open source framework from the house of Facebook and is used for developing native iOS and android apps.
- React native too is JavaScript based but just plain JavaScript, HTML5 and CSS won’t help here and you need to invest some time learning more stuff. You need to understand React, the framework that was released back in 2013 by Facebook for web applications development, React native is the extension of React itself and uses the same development philosophy.
- Apart from React framework, you need to understand JSX, JSX is the XML like syntax extension of ECMAScript.
- You also need to work with XCode, iOS simulator and command line tools for building Android version of the app.

- The UI in Cordova based hybrid apps is developed using HTML and JavaScript components and runs in the webview (embedded browser) of Android and iOS platforms. In React Native also, the UI is written in JavaScript react components (JSX extension), but each React native UI component corresponds to the native UI component of iOS and Android. So, you write components in JavaScript but those are converted to native components.
8. React-Native vs Xamarin :

- You can build native mobile apps and it is one of the most used platform for app building With Xamarin, you can build native Android, iOS, Windows and MAC Apps in “C#” language.
- Development philosophy is more or less the same as React native but the skill set requirements change drastically since you need to work with C# and Microsoft tools instead of JavaScript. The code reuse again is not 100% but 80% can easily be targeted.
- Xamarin is not the easiest to work with but gives you the performant mobile applications. You develop code in C# and Xamarin compilers compile the code into native packages of respective platforms, may it be iOS, Android or Windows Phone. For iOS, the code is directly compiled to the ARMS assembly binary, so it is purely native.
byPeople Technologies is leading mobile application development company. We provide cutting edge mobile app services in all over world.



Recent Comments