Progressive Web Apps – Amazing User Experience on the Modern Web

History
Since progressive web apps were introduced by Google back in 2015, they have been setting new standards for user experiences.
Progressive web apps take advantage of the much larger web ecosystem, plugins and community and the relative ease of deploying and maintaining a website when compared to a native application in the respective app stores
THE BEGINNING
Progressive web apps could be the next big thing for the mobile web. Progressive web apps are technically regular web pages (or website) but can appear to the user like normal applications or (native) mobile applications. Website built using web technologies but that acts and feels like an app.
This concept brought the promise of providing an experience that combined the very best qualities of the web with native apps.
Mostly Used
A progressive web app is that it must work on all devices and must enhance on devices and browsers that allow it.It’s Load instantly and never show the low performance, even in uncertain network conditions.
It’s much easier to distribute a Progressive Web App. If it’s online, it’s accessible for any mobile device. With traditional apps you need to develop for iOS and Android and then create a website and marketing plan across all app stores, while at the same time keeping your app in sync and up-to-date!
Progressive Web Apps are gaining more and more terrain is because users are downloading less and less native apps. Progressive Web Apps are gaining support for native features that were only be available to native apps, for example working offline, quick add to the home screen, launching in full screen, clipboard access, etc. etc.

Progressive Web app
Why Progressive Web Apps?
A progressive web application takes advantage of the latest technologies to combine the best of web and mobile apps.
A user must first find the app in an app store, download it, install it and then, finally, open it. When a user finds your progressive web app, they will be able to immediately start using it, eliminating the unnecessary downloading and installation stages. And when the user returns to the app, they will be prompted to install the app and upgrade to a full-screen experience.
Many clients who have needs or ideas of such websites and want to have mobile apps for the same, they will not turn to the mobile app development companies for costly mobile app development!
Developers who work on both mobile and web apps will appreciate that it’s no longer necessary to maintain an API with backwards-compatibility.

Progressive app works offline
Features Of Progressive Web Apps
• This app must have the capability to start offline and still display useful information.
• Interface should be designed with delay in responsiveness.
• Should be capable enough to be responsive to multiple size ranging from mobiles to tablets.
• App should provide meta data to tell the browser how it should look when installed.
• App should don’t be locked to any browser or app store
Who are using Progressing Web app?
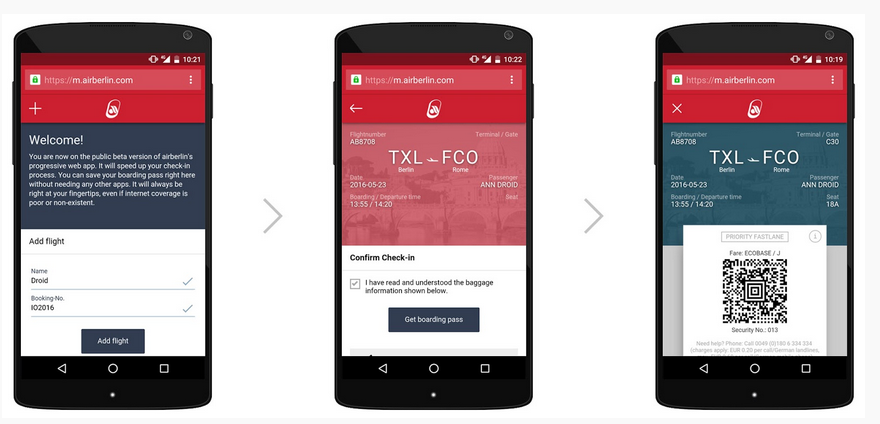
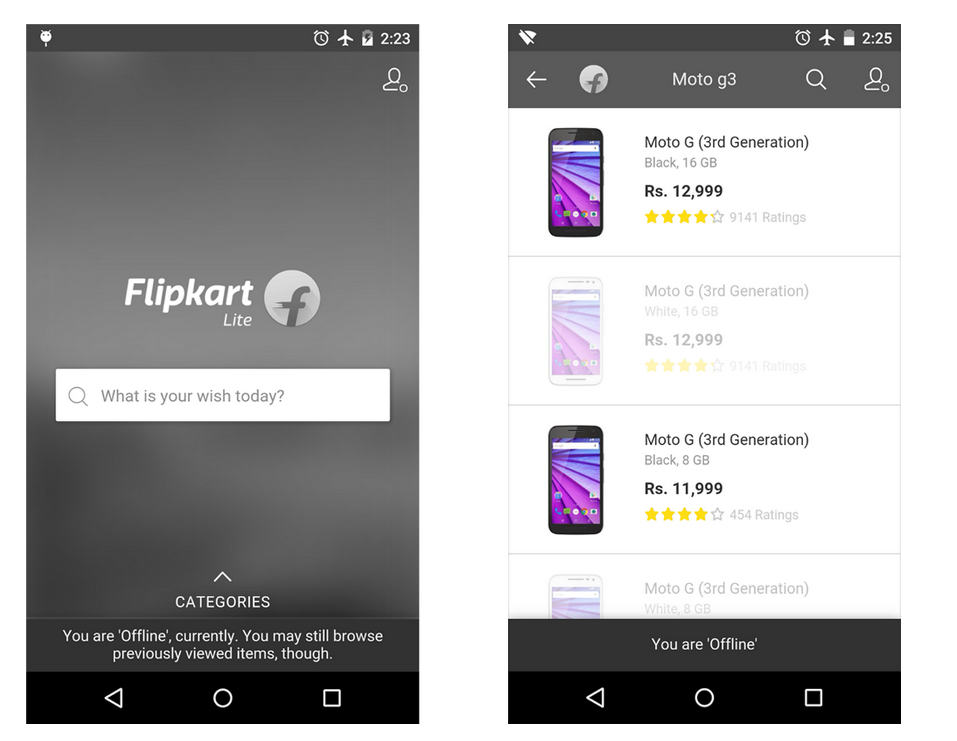
Flipkart uses a progressive web app for its popular e-commerce platform, Flipkart Lite, and Air Berlin uses a progressive web app for its online check-in process, allowing users to access their tickets without an Internet connection.
Air Berlin mobile app is example of progressive web app

Flipkart Lite mobile app is example of progressive web app.

Flipkart lite with progressive web app
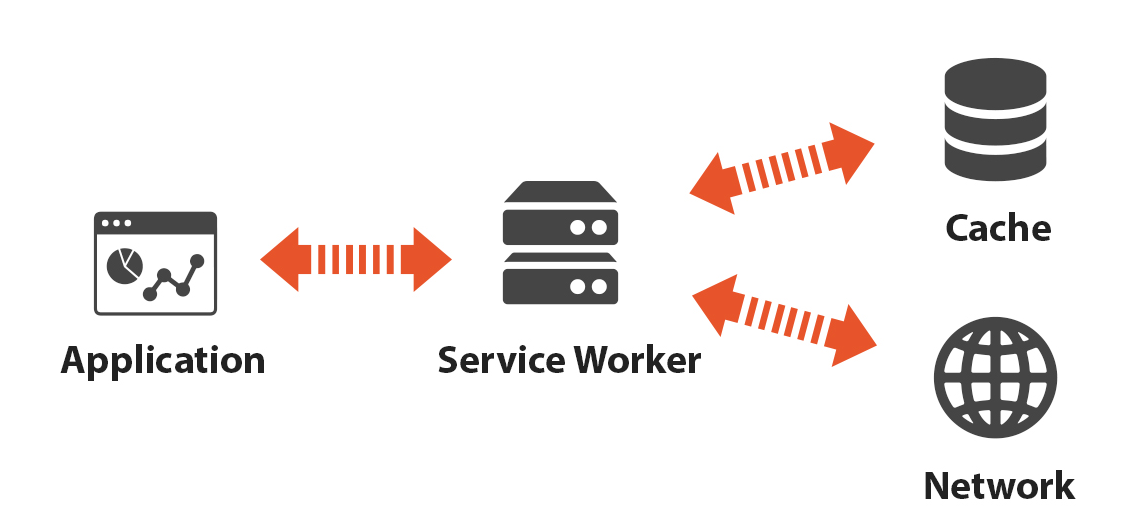
Service Worker
Service worker provides a programmatic way to cache app resources. Be it JavaScript files or JSON data from a HTTP request. The programmatic API allows developers to decide how to handle caching and provides a much more flexible experience than other options.
At a high level, a Service Worker is a worker script that works behind the scenes, independent of your app, and runs in response to events like network requests, push notifications, connectivity changes, and more.
Using service workers, it is possible to show data that was retrieved in previous sessions of the or, alternatively, to show the application shell and inform the user that they are not connected to the Internet

Social Worker in Progressive web app
Characteristics of Progressive Web App
To be considered a Progressive Web App, your app must be:
• Progressive – Work for every user, regardless of browser choice, because they are built with progressive enhancement as a core tenet
• Responsive – Fit any form factor, desktop, mobile, tablet, or whatever is next.
• Connectivity independent – Enhanced with service workers to work offline or on low quality networks.
• App-like – Use the app-shell model to provide app-style navigation and interactions.
• Safe – Served via HTTPS to prevent snooping and ensure content has not been tampered with.
• installable – Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
• Linkable – Easily share via URL and not require complex installation.
Websites vs Native Apps vs Progressive Apps
When your next project should be a progressive web app, a website or a native mobile application depends on your client requirements.
Since progressive apps run in web browsers, the user experience can improve with each browser update; however, progressive apps are not yet compatible with certain browsers like Safari.
If you have a website that already has an app-like interface, it should be easy to apply progressive web techniques to improve the user experience.
Conclusion
Progressive Web Apps are equal parts new Web APIs, design patterns, and marketing fluff. The mobile web comes closer to parity with installable app store apps through app manifest and home screen install support, background worker functionality with Service Workers, faster load time with App Shell, and a renewed belief that web developers, too, can build amazing mobile app experiences.
Hire dedicated Web app Developers at byPeople Technologies as we have excellent team of skilled and professional Developers who work in conformity to provide you the lead edge solutions for your business as per technology trends and challenges on regular basis.



Recent Comments