Advantages of Using AngularJS for App Development

Advantages of Using AngularJS for App Development, which is mainly maintained by Google and by a community of individuals and corporations, is based on JavaScript – an open source front-end web application framework and is. It is commonly known to as “Angular.js” or “AngularJS 1.X“. The JavaScript components complement Apache Cordova, which is the framework used for developing cross-platform mobile apps.The working of AngularJS framework: – first reads the HTML page, which has embedded into it additional custom tag attributes. Angular elucidate those attributes as directives for binding input or output parts of the page to a model that is represented by standard JavaScript variables. The values can be retrieved from static or dynamic JSON resources or can be manually set within the code, of those JavaScript variables. AngularJS is used on the websites of ABC News, NBC, Walgreens , Alpha Sprint, Intel, Wolfram. AngularJS is the 10th most starred project of all time on GitHub.AngularJS is the frontend portion, which contains Express.js web application server framework, MongoDB database Angular.js itself, and Node.js server runtime environment.
A complete client-side solution
AngularJS handles all of the DOM and AJAX code that you have once written by hand and puts it in a well-defined structure. This makes AngularJS pontificial about how a CRUD (Create, Read, Update, Delete) application should be built. But while it is pontificial, it also tries to make sure that its opinion is just a starting point you can easily change. AngularJS comes with the following out-of-the-box:
- Seed application with directory layout and test scripts as a starting point.
- Cohesive set — Data-binding, routing, form validation ,deep-linking, reusable components and dependency injection.
- Testability story — Unit-testing, end-to-end testing, mocks and test harnesses.
AngularJS’s sweet spot
AngularJS simplifies development of application by introducing a higher level of abstraction to the developer. In other words, not every app is a good fit for AngularJS. AngularJS was built with the CRUD application and the CRUD applications represent the majority of web applications.The examples of applications with intensive and tricky DOM manipulation are Games and GUI editors. These apps are different from CRUD apps, and as a result are probably not a good fit for AngularJS. In these cases it will be better to use a library which has lower level of abstraction, such as jQuery.
The Zen of AngularJS
When it comes to building UIs and wiring software components together, it is believed that declarative code is better than imperative while imperative code is excellent for expressing business logic.
- The testability of the code can be improved by decoupling DOM manipulation from app logic.
- App testing should be given equal importance to app writing. Testing difficulty is affected by the way the code is structured.
- The development work is progressed in parallel and allow for the reuse of both sides by decoupling decouple the client side of an app from the server side.
- It is very helpful indeed if the developers are guided by the framework through the entire journey of building an app i.e. from designing the UI, through writing the business logic, and lastly testing.
- It is always good to make common tasks insignificant and difficult tasks possible.
AngularJS frees you from the following pains:
- Registering callbacks: It messes up your code, making it hard to see the forest for the trees. It is a good thing to remove common boilerplate code such as callbacks. It vastly reduces the amount of JavaScript coding, and it makes it easier to see what your application does.
- Manipulating HTML DOM programmatically: Manipulating HTML DOM is a foundation of AJAX applications, but it’s clumsy and error-prone. You are free from low-level DOM manipulation task by declaratively describing how the UI should change as your application state changes. Most applications that are written in AngularJS never have to programmatically operate the DOM. You can if you want to.
- Marshaling data to and from the UI: CRUD operations make up the majority of AJAX application tasks. The flow of gathering data from the server to an internal object to an HTML form, and allowing users to modify the form, validating the form, displaying validation errors, returning to an internal model, and then back to the server, this will create a lot of boilerplate code. AngularJS abolishes almost all of this boilerplate, and leaves the code which describes the overall flow of the application rather than all of the execution details.
- Just to get started writing much of initialization code: Typically you need to write a lot of code just to get a basic “Hello World” AJAX app working. With AngularJS you can bootstrap your app easily using services, which are auto-injected into your application in a Guice-like dependency-injection style. This allows you to start developing features quickly. In automated tests, you get full control over the initialization process.
Why AngularJS?HTML detains when we try to use it for declaring dynamic views in web-applications. So for your application, AngularJS lets you extend HTML lexicon. The resulting domain is remarkably expressive, readable, and quick to develop.
Alternatives
Other frameworks deals with HTML defects by either extracting away HTML, CSS, and/or JavaScript or by providing a crucial way for manipulating the DOM. Neither of these addresses the root problem that HTML was not designed for dynamic views.
Extensibility
For building the framework most suited to your application development, AngularJS is a toolset. It is fully extensible. To suit your unique development workflow and feature needs, every feature can be modified or replaced. Read on to find out how.Angular 2
- Angular 2 is not the upgrade of angular 1. Angular 2 is completely rewritten.
- Angular 2 is using Typescript which is super set of javascript (It doesn’t mean only typescript, dart also).
- Angular 1 core concept was $scope, and you will not find $scope in angular 2.0.
- Angular 1.x controllers are gone. In Angular 2, Structural directives syntax is changed. ng-repeat is replaced with *ngFor.
- There are two-way data binding: ng-model replaced with [(ngModel)]
· Angular 2 provides more choice for languages.
- Angular 2 provides more choice for languages. You can use any of the languages from ES5, ES6, TypeScript or Dart to write Angular 2 code. Where, Angular 1.x has ES5, ES6, and Dart. Using of TypeScript is a great step as TypeScript is an awesome way to write JavaScript.
- Angular 2 implements web standards like components.
- Angular 2 implements web standards like components, and it provides better performance than Angular 1.

- AngularJS 2.0 is not easy to setup as AngularJS 1.x.
- AngularJS 1.x is easy to setup. All you need to do is to add reference oflibrary and you are good to go. Where AngularJS 2 is dependent on other libraries and it requires some efforts to set up it.
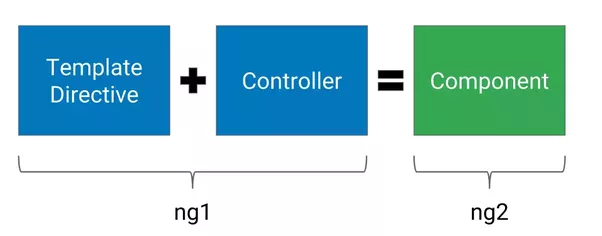
- Angular 1.x controllers and $scope are gone.
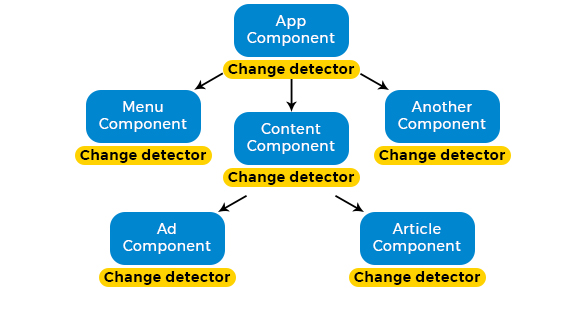
- Angular 1.x controllers and $scope are gone. We can say that controllers are replaced with “Components” in Angular 2. Angular 2 is component based. Angular 2 is using zone.js to detect changes.

- One-way data binding in Angular 2, is achieved via wrapping the properties with square brackets.
- Angular 2 uses camelCase syntax for built-in directives. For example, ng-class is now ngClass and ng-model is now ngModel.
- Due to this, many of the available built-in directives in Angular 1.x are now no longer required. Like ng-href, ng-src, ng-show and ng-hide. Angular 2 uses href, src and hiddenproperties to get the same output. And same goes with event based directives like ng-click and ng-blur.
- Different ways to define local variables.
- One-way data binding directive replaced with [property].
- One-way data binding is used In Angular 1.x, ng-bind, but with Angular 2 it is replaced with [property], where ‘property’ is valid HTML DOM element property.
- Two-way data binding: ng-model replaced with [(ngModel).
- Angular 1.x, two-way data binding,
<input ng-model="technology.name"></input>In Angular 2,<input [(ngModel)]="technology.name"></input>Way of Bootstrapping Angular Application is changed:
- Angular 1.x has 2 ways to bootstrap angular. One using ng-appattribute and other via code.
angular.element(document).ready(function(){angular.bootstrap(document, ['myApp']);});In Angular 2, say goodbye to ng-app. The only way to bootstrap angular is via code:
.import{bootstrap}from 'angular2/platform/browser';import{ProductComponent}from './product.component';bootstrap(ProductComponent);The bootstrap function is used and it takes starting component which is also parent component of your angular application.
Ways of Dependency Injection is Changed- syntax changed.
One of the advantages of Angular is Dependency Injection. With Angular 2, DI is there but now there is a different way to inject dependencies. As in Angular everything is ‘class’, so DI is achieving via constructors.
Way of routing is Changed- syntax changed.
In Angular 1.x, we use $routeProvider.when() to configuring routing. Where in Angular 2, @RouteConfig{(…}) is used. ng-view present in Angular 1.x is replaced with <router-outlet>
Pros of AngularJS
Two-way data binding
AngularJS provides faster and easier data binding which doesn’t require a developer to intercede at all. It ensures that changes made to view are instantly displayed in the model and vice-versa, referred to as two-way data binding.
DOM manipulation
Angular conveniently mitigates the developer of actively operating DOM (Document Object Model), unlike other popular JavaScript frameworks and this is due to its two-way data binding approach. It means that the developer saves time and efforts to code, translate and update the DOM elements.
Improved server performance
Angular reduces burden from server CPUs, as it supports caching and many other processes. It means that the server performs extremely well thanks to reduced traffic and because it only serves static files and responds to the API calls.
Faster application prototyping
Thanks to the existence of frameworks like Angular, because rapid prototyping is indeed a buzzword. You can develop app prototypes with good functionality in no time and by writing significantly less code, you can obtain feedback and make changes without getting annoyed.
Responsive web
The most desirable work is arranging a formidable end-user experience. AngularJS makes it possible by fast-loading, letting responsive and smoothly and continuously navigating websites and apps.
Highly testable products
One of the unrevealed feature of Angular is that it builds highly testable websites and applications. By allowing unit testing and end-to-end testing, makes testing and debugging much simpler. Various components are isolated and mocked due to Dependency injections. Other unique testing tools that the framework offers are Protractor, Jasmine and Karma.
The MVVM architecture
AngularJS implements Model-View–Controller and Model-View-View model architectural patterns. This lays strong foundations for application performance. With these divisions, the data is separated from design and visual representation. This is done to make even complex web applications easy to manage.
Use of directives
The use of directives that keep the scripts and HTMP pages mess-free and extremely organized in Angular. These allow to create independent codes by jamming together specific functions and using them repeatedly. The framework also allows developers to create custom directives, apart from a set of pre-defined directives.
The Plain HTML templates
The AngularJS uses plain HTMP templates is another amazing aspect. The templates are passed to the compiler as DOM elements and not as strings and due to this particular advantage ensures better workflow. Furthermore, it allows for the templates to be easily operated, extended and reusable.
Fast development
You can get familiar with AngularJS in no time, if you are a fast learner. And once you are fully comfortable working with it, you will see that your development efforts and time spent dealing with it will decline.
Cons of AngularJS
JavaScript support mandatory
Imagine if your server is being accessed by computers and laptops but their support for JavaScript is disabled. The associated users won’t be able to access your website or web apps. If there are number of such users, than you can expect your AngularJS-based web properties to be less useful. However, this does not happen with plain HTML-based web.
Inexperience with MVC
Using Angular can be extremely time-consuming, if you are a developer who follows the traditional approach and are completely unknown with the MVC architectural patterns. This might not be the right way to go, In case you have strict deadlines to meet. However there could be a solution to hire some expert if you wish to unlock the framework’s benefits.
The scopes
If it is your first experience with Angular than layered and arranged hierarchically, scopes can be complex entities to handle. Debugging the scopes could be one of the most difficult tasks.
Other difficult features
Directives are difficult to use. In addition, for the more traditional developers, many AngularJS features like dependency injections and factories can be problematic.
Possible time consumption
The browser may take time to render pages of websites and applications designed using the framework because of the browsers being overloaded to perform additional tasks like DOM manipulation. However, limitation to this drawback is only to the old computers and devices. The modern ones, especially the mobile devices, don’t find it challenging at all.
Difficult learning
You may have to face great difficulty in getting adapted to the framework, rather than following a straight learning graph. Furthermore, the limited documentation available may further affect the learning process. However, it is being easier due to the day-by-day extending community.Proficient AngularJS developers consider these as minor hiccups as they openly advocate its exciting cons.Following are the ways that shows, AngularJS differ from other JavaScript framework:
- AngularJS mark-up lives in the DOM.
- AngularJS uses plain old JavaScript objects (POJO).
- AngularJS is leverages with Dependency Injection.
Here is a list of the most famous companies that have created their websites using Angular:
- Amazon
- Upwork
- Paypal
- Walmart
- The Guardian
- Vevo
- YouTube for PS3
- HBO
- Netflix
- Google Star Wars
It quickly became one of the primary choices of web developers, by providing various features. It is a fast growing Javascript framework and offers the resources for creating highly professional websites. It is becoming the framework that is more commonly used, and more renowned websites are trusting AngularJS development companies to create professional, easy to use and intuitive internet sites. The percentage of websites using AngularJS is steadily growing, moreover, it’s the first among its competitors that are used by high traffic websites. Most probably your search engine, bank, payroll, video streaming service, airline, apparel line, space-agency, and automakers have all bet on AngularJS.
We are leading AngularJS development company, Our professional AngularJS developers have adequate experience in customizing the web apps with balancing the easy to use and seamless performance.


Recent Comments