Why Startup Company Should Use React.js in the Development?
 React.js is an open-source JavaScript library for user interfaces. React allows us to create large web applications that use data which can change over time, without reloading the page. Its main goal is to be fast, simple and scalable.React is handling the view layer of Web and Mobile Apps. React.JS allows us to create reusable UI components.
React.js is an open-source JavaScript library for user interfaces. React allows us to create large web applications that use data which can change over time, without reloading the page. Its main goal is to be fast, simple and scalable.React is handling the view layer of Web and Mobile Apps. React.JS allows us to create reusable UI components.
History:
React was developed by Facebook Software engineer JordanWalke. It was first deployed on Facebook’s newsfeed in 2011 and later on Instagram.com in 2012.It was open-sourced at JSConf US in May 2013.On April 18, 2017, Facebook announced React Fiber, a new core algorithm of React framework library for building user interfaces.React Fiber will become the foundation of any future improvements and feature development of the React framework.
What is React Js?
React is a library for building composable user interfaces. Lots of people use React as the V in MVC.React abstracts away the DOM from you, giving a simpler programming model and better performance.React can also render on the server using Node, and it can power native apps using React Native.React implements one-way reactive data flow which reduces boilerplate and is easier to reason about than traditional data binding.
React core concepts
- Component

- JSX
- State & Props
- Reusable Components
- Virtual DOM
Where it is used?
The following popular websites are known to be using React.
- Facebook (Partially)
- Instagram (Completely)
- Khan Academy (Partially)
- Codecademy (Partially)
- New York Times (Partially)
- Yahoo Mail (Completely)
- Dropbox’s new photo and video gallery app Carousel (Completely)
- Netflix
- Vivaldi Browser
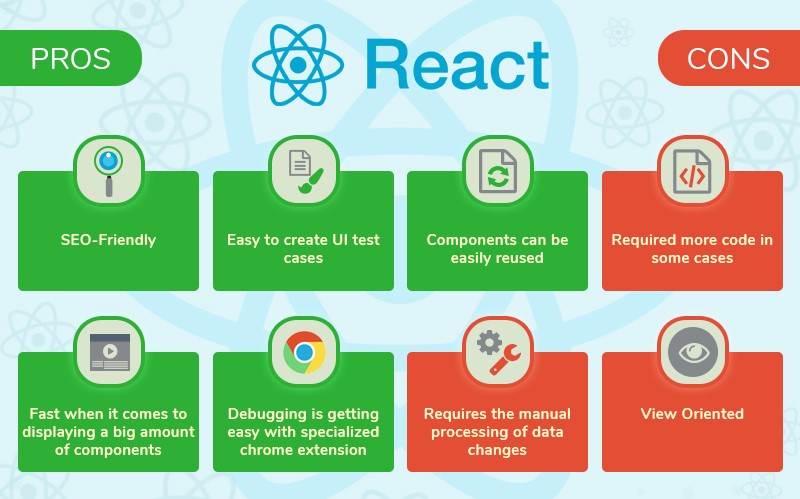
Pros and cons:

Why React Js?
- Since React is just a view library it is easy to apply it to the existing code base and decide if it fits or not.
- It uses the declarative approach to describe components, and the components API is pretty small so the learning curve is not steep. It is also handy for teamwork because components have a predefined structure.
- React is isomorphic. It is possible to use React everywhere where you can execute JavaScript.
- If you need to improve the initial page loading and do SEO, you can render the page on the server side with a help of Node.js or Java 8 Nashorn. Or you can even use it on TV and game consoles like Netflix does.
- The library is supported by Facebook and has already been used by Facebook in production on different projects.
The community support is also growing rapidly and a number of companies (Netflix, AirBnB, SoundCloud, Yahoo!, Codecademy to name just a few) choose React for production.
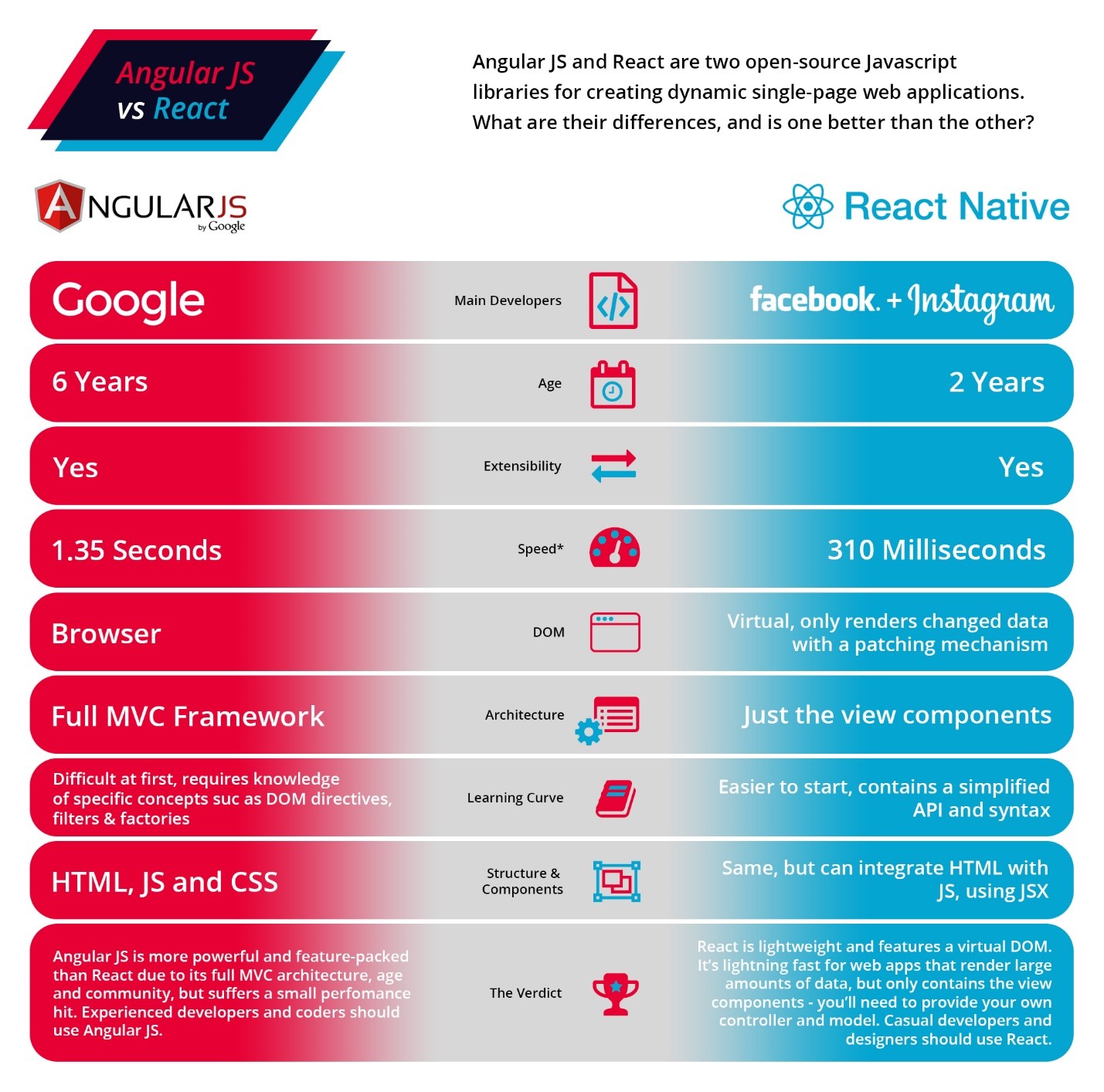
AngularJS VS ReactJS:
Conclusion:
- New principles are used in web development while building an application that are built on React.
- It is a perfect tool to make high-performance presentation layer for your application. And it can be even faster if you take the advantage of immutable data structures. But with the new approaches to the rendering process, it also gently nudges you to rethink the whole architecture.
- As always, you should put “reusable” at the core of the code making your components generic and separate view from the logic.
- There are plenty of Flux implementations you can choose from, including the brand new framework Relay. But beyond any doubt React is a library worth to take a look at.
byPeople Technologies is leading React.JS web development company provide one of the best ever services to the businesses. The company has a team of skilled React.js developers who provide the top rated React.js Development services to the client


Recent Comments